IILM Logo
Table of contents
Logo

IILM is a seat of holistic learning. In Persian, IILM, or “iilm” means Knowledge. IILM communicates a place for seeking and attaining education and wisdom.
Our logo depicts the rising Sun, which, in the words of Swami Vivekananda, is symbolic of Jnana, within the universal symbol of the temple of learning.
For any activity the brand name of IILM, logo and all other elements must be as per the approved guidelines and duly approved by the Chairperson’s Office in its first usage and henceforth by the identified and defined brand custodians. The primary logo has to be used in all communications and variations must be approved by the Chairperson’s office using formal procedure.
IILM University logo must always be displayed in blue, maroon and white with IILM University in either blue against a white background or reversed. There is another option of the two-line logo shown below.
Primary Logo
The primary logo has to be used in all communications and variations must be approved by the Chairperson’s Office or the Director of your campus, using formal procedure


Common Logo
The common logo has to be used where the same communication from all campuses needs to go, e.g. Webinars, social media posts, and social outreach programs etc which are marketed under IILM rather than respective campuses.

Strapline
The strapline of Global | Inclusive | Responsible represents the vision of IILM University and encapsulates the focus of the institution representing transformative education and creating responsible thought leaders through an inclusive approach.
It is recommended to incorporate the Strapline below the IILM University logo in marketing collaterals and external communications.
While deciding on the usage of the Strapline in any of your department or school collaterals, please consult the Chairperson’s Office or the Director at the given campus using formal procedure.
Tagline
The tagline for IILM University of Freedom To Pursue Your Passion represents the essence of Liberal Education that gives students the flexibility, knowledge and wisdom to pursue their passion. Our tagline represents the approach of the institution for offering courses across multiple disciplines, that empowers students to deal with diversity, change and complexity, bringing them closer to your personal and professional goals.
In case of any questions on usage of our tagline specific to your department or school’s collaterals, please consult the Chairperson’s Office or the Director at the given campus using formal procedure.
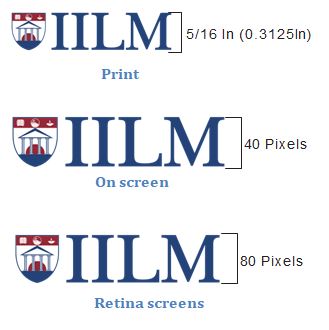
Clear Space and Minimum Size
While using the logo in communications, there must be plenty of clear space between the logo and other elements such as logos, text or images. The logos shown below are the smallest size allowed for general use. To ensure quality of production, never use a smaller version.

In printed applications, the smallest logo should appear is 5/16 inch in height for the primary logo version. Some media, such as silk-screening, may demand the mark be larger due to technical limitations.
On-screen
On-screen, the primary logo must be no smaller than 40 pixels high.
Logo incorrect usage
IILM logo should not be altered. Here are some general rules to adhere to when using the IILM logo.
- Do not outline the logo
- Do not move or change elements of the logo
- Do not distort the proportions of the logo
- Do not use the logo on a background color or image that impairs legibility
- Do not change the word-mark typeface
- Do not add graphic treatments like drop-shadows
- Do not change the color of the logo
- Do not attach text or other elements to the logo
The following examples illustrate logo misuse and are NOT permitted.









Campus adaptations logos
The primary logo is preferred, but approved variations may be used in accordance with the campus/school/department. The campus wise adaptations can be used where the same communication needs to be made from respective campuses and schools. The name of each campus is usually top left-aligned and the school is top right aligned.
The colour of the logo must only be either blue or white with the shield colors including maroon. If colour printing is not possible, black and white versions of these logos may be used (but no grey-scale). Logo colors and shield (symbol) updated as per the centralized scheme.
Please consult the Chairperson’s Office or the Director at the given campus for correct use of the logo, using formal procedure
IILM Institute for Higher Education*

IILM Lodhi Road

IILM Undergraduate Business School*

IILM University

IILM University Web Logo

IILM Institute for Higher Education, Lodhi Road

IILM Graduate School of Management*$

* Logo colors updated as per the centralized scheme
*$ Logo colors and shield (symbol) updated as per the centralized scheme
Typography
The typography of IILM University is aesthetically chosen so as to communicate to different audiences effectively and looks sophisticated and premium. This section provides guidance to the use of type styles to provide a consistent, clear and understandable hierarchy. The specifications shown are based on print and are intended as guidance. Type color can have a significant impact on legibility. Always ensure your selected color provides sufficient contrast for type to be easily read.
Headings
Lorem ipsum dolor sit ametelit
Heading – Open Sans Extra Bold 800
Open Sans is a humanist sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
Secondary Headlines / Section Heads
Lorem ipsum dolor sit amet consectetur adipiscingelit
Sub-Heading – Roboto Regular 400
Roboto has a dual nature. It has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Allowing letters to be settle in to their natural width. This makes for a more natural reading rhythm more commonly found in humanist and serif types.
Intro text orcall-outs
Lorem ipsum dolor sit amet consectetur adip iscing elit. Nullam eleifend sodales ultrices idem fusce nec varius est lorem ipsumdolor.
Georgia
Georgia possesses characteristics that offer outstanding legibility and readability: large x-heights, open counters, high contrast between the regular and bold weights, ample letter spacing, and character designs that help distinguish commonly confused letterforms.
Bodycopy
Dignissim vitae libero vitae, molestie ultrices sem. Donec fermentum ex lorem. Conectecum autatiis dit lacestendia pe senda que cor aut que ventias sequat quas moloritatem as dundae ped eriatur. Cumsed ea acernam, sae ped magnit et aut ium quas volum explit untiobea
Lato
Lato is a sans serif typeface family designed by Warsaw-based designer Åukasz Dziedzic ('Lato' means 'Summer' in Polish). Originally, Lato was conceived as a set of corporate fonts for a large client – who in the end decided to go in different stylistic direction, so the family became available for a public release. The semi-rounded details of the letters give Lato a feeling of warmth, while the strong structure provides stability and seriousness.
Other Font Families that may be used
- Open Sans pro
- Source Sans Pro
- Helvetica
- Times New Roman
- Gentona
- Giovani
The communications and IT department at IILM University may be contacted in case of any questions from faculty and staff members pertaining to the installation of the given typeface.
Colour
Core palette
Our Core palette represents the principal color impression of our brand, and is an important part of building recognition for our visual identity. Consistent reproduction of our colors is essential. The core palette should always be dominant in our branded materials.
The primary use of our logo is in two colors, using IILM Blue and IILM Maroon in the shield. The reverse (white) versions are used on IILM Blue or other dark color backgrounds.
Always follow the color specifications shown here when reproducing our brand colors. CMYK colors are used for printed material, RGB is used for on-screen applications:
IILM BLUE
RGB
27 4892
HEX/HTML
1b305c
CMYK
100 88 3628
IILM Maroon
RGB
151 40 54
HEX/HTML
972836
CMYK
27 95 76 23
WHITE
RGB
255 255255
HEX/HTML
FFFFFF
CMYK
0 0 00
Core colors for 5 Schools at the university
School of Management
RGB
255 180 22
HEX/HTML
FBB416
CMYK
1 32 100 0
School of Technology
RGB
239 106 49
HEX/HTML
EF6A32c
CMYK
1 73 90 0
School of Design & Fashion
RGB
103 189 69
HEX/HTML
67BD45
CMYK
54 0 77 0
School of Humanities & Social Sciences
RGB
69 130 195
HEX/HTML
4582C3
CMYK
74 43 0 0
IILM Law School
RGB
65 64 66
HEX/HTML
414042
CMYK
68 62 58 46
Tone of Voice
Our voice is honest, vibrant, smart and authentic. We are focused, down-to-earth and student-focused. We want to speak clearly, simply, and see the world through our audiences’ eyes, not ours.
Language
Our language is simple and honest. Sentences to be clear and concise, focused and on-topic as this avoid confusing the reader.
Openness
We are open and inclusive, empowering people with an optimistic and aspirational tone. We want people to feel and share our passion.
Ambitions
We always look to the future. We embrace new challenges and are always looking for ways to improve. The approach to this is reflected in our vision and goals, and our willingness to address the challenges.
Refer to the Editorial Guidelines for comprehensive details
Contact Communication
In case of any queries related to branding, specific design needs, colour usage or support required for planning campus signages and infrastructural elements, please reach out to the Chairperson’s Office or the Director at your campus location.